31. 로그인
- 로그인 페이지 라우터 추가
1. 로그인 파일 생성

2. 라우터 추가
2-1. index.js
import { createWebHistory, createRouter } from "vue-router";
import Home from '@/components/Home'
import Join from '@/components/Join'
import Login from '@/components/Login'
const routes = [
{path:'/', name:'Home', component:Home},
{path:'/Join', name:'Join', component:Join},
{path:'/Login', name:'Login', component:Login},
]
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
2-2. App.vue
<template>
<div id="nav">
<router-link to="/">home</router-link>|
<router-link to="/Join">Join</router-link>|
<router-link to="/Login">Login</router-link>|
<hr />
<router-view />
</div>
</template>
<script>
</script>
<style>
</style>
- 화면 확인

- 로그인 구현
1. 아이디, 비밀번호 입력창, 로그인 버튼 생성
<template>
<div>
<h3>로그인</h3>
아이디 <input type="text" v-model="userid" placeholder="아이디 입력"/><br />
비밀번호 <input type="password" v-model="userpw" placeholder="비밀번호 입력"/><br />
<input type="button" @click="handleLogin" value="로그인" />
</div>
</template>
1-1. 화면 확인

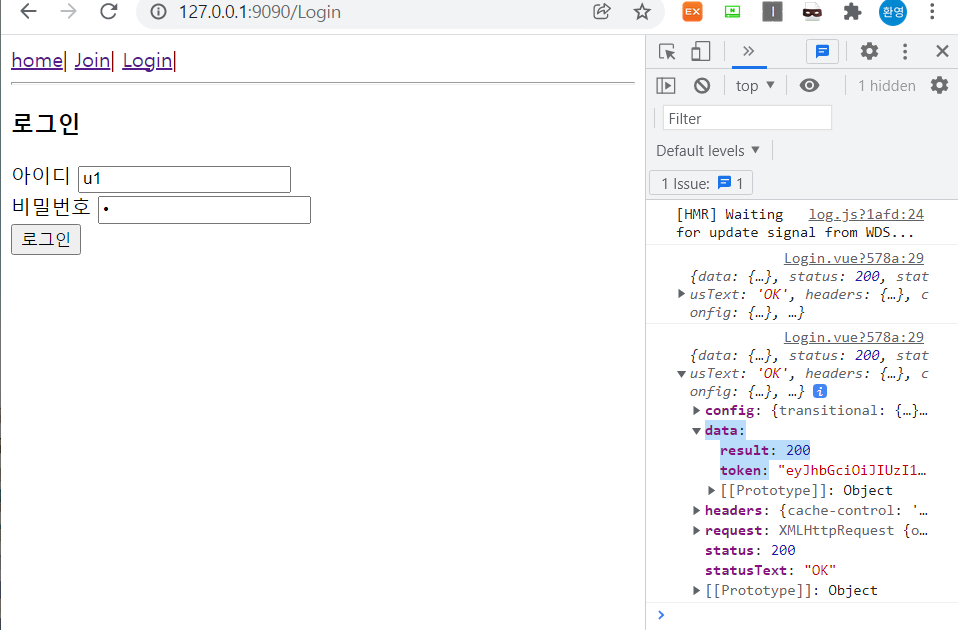
2. 로그인 버튼 클릭 후 전달값 확인
methods:{
async handleLogin(){
// 유효성 검사
if(this.userid.length === 0){
alert("아이디를 입력하세요.");
}
if(this.userpw.length === 0){
alert("비밀번호를 입력하세요.");
}
const url = "/REST/member/login";
const headers = {"Content-Type":"application/json"}
const body = {
userid : this.userid,
userpw : this.userpw
}
const Response = await axios.post(url, body, {headers});
console.log(Response);
}

3. 토큰 저장, 로그인 구현
<template>
<div>
<h3>로그인</h3>
아이디 <input type="text" v-model="userid" placeholder="아이디 입력"/><br />
비밀번호 <input type="password" v-model="userpw" placeholder="비밀번호 입력"/><br />
<input type="button" @click="handleLogin" value="로그인" />
</div>
</template>
<script>
import axios from 'axios';
export default {
methods:{
async handleLogin(){
// 유효성 검사
if(this.userid.length === 0){
alert("아이디를 입력하세요.");
}
if(this.userpw.length === 0){
alert("비밀번호를 입력하세요.");
}
const url = "/REST/member/login";
const headers = {"Content-Type":"application/json"}
const body = {
userid : this.userid,
userpw : this.userpw
}
const response = await axios.post(url, body, {headers});
console.log(response);
if(response.data.result === 200){
sessionStorage.setItem("TOKEN", response.data.token); //토큰 저장
alert("로그인 되었습니다.");
this.$router.push({name:'Home'}); //성공 시 home으로 이동
}
else{
alert("로그인 실패했습니다.");
}
}
},
data(){
return{
userid : '',
userpw : ''
}
}
}
</script>
<style scoped>
</style>
- 로그인
1. 로그인

2. 토큰 저장 확인

'프로젝트' 카테고리의 다른 글
| 33. 팀, 에이전트 등록 (0) | 2022.01.12 |
|---|---|
| 32. 로그아웃 (0) | 2022.01.10 |
| 30. 아이디 중복 확인 (0) | 2022.01.10 |
| 29. 회원 가입 (0) | 2022.01.10 |
| 28. vue 생성(spring 연동) (0) | 2022.01.10 |